目次
前提知識
以下の前提知識が必要となります。わからない技術がある場合、事前に調べてから取り組んでください。
タスクの進め方
- Discordでタスクの開始連絡と完了予定日の連絡をしてください。
- (例) チュートリアル:画面表示
- 20××年××月××日(×) 開始
- 20××年××月××日(×) 完了予定
- (例) チュートリアル:画面表示
- 質問や相談は積極的に行ってください。
- チャットでも、MTGでもお好きな方法でメンターにコンタクトを取ってください。
- MTGで質問/確認を行いたい場合は、メンターと日程調整を行い会議設定を行ってください。
開発内容
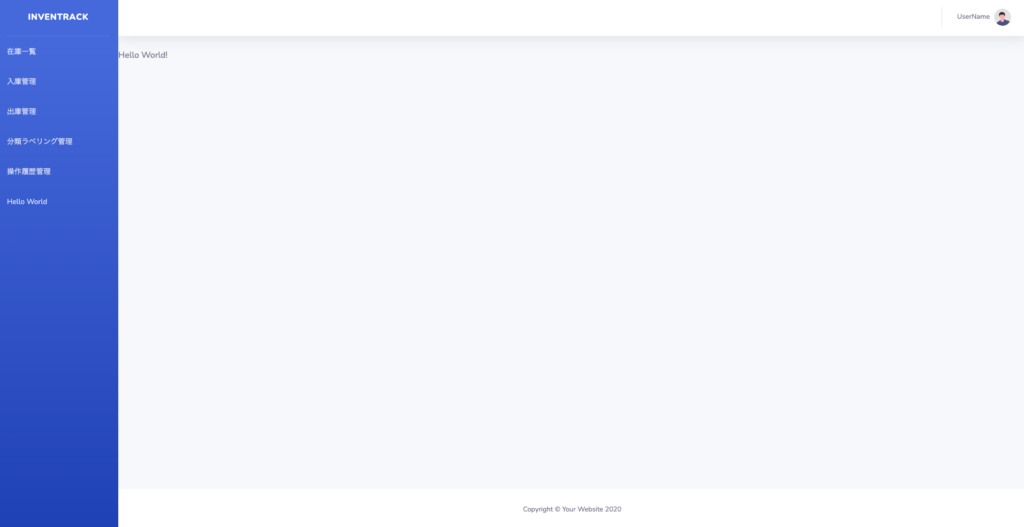
http://localhost:8080/tutorial/ にアクセスした際、以下のような画面を表示してください。

開発用ブランチの作成と切替
Git Flowに従いブランチを切って開発を行ってください。
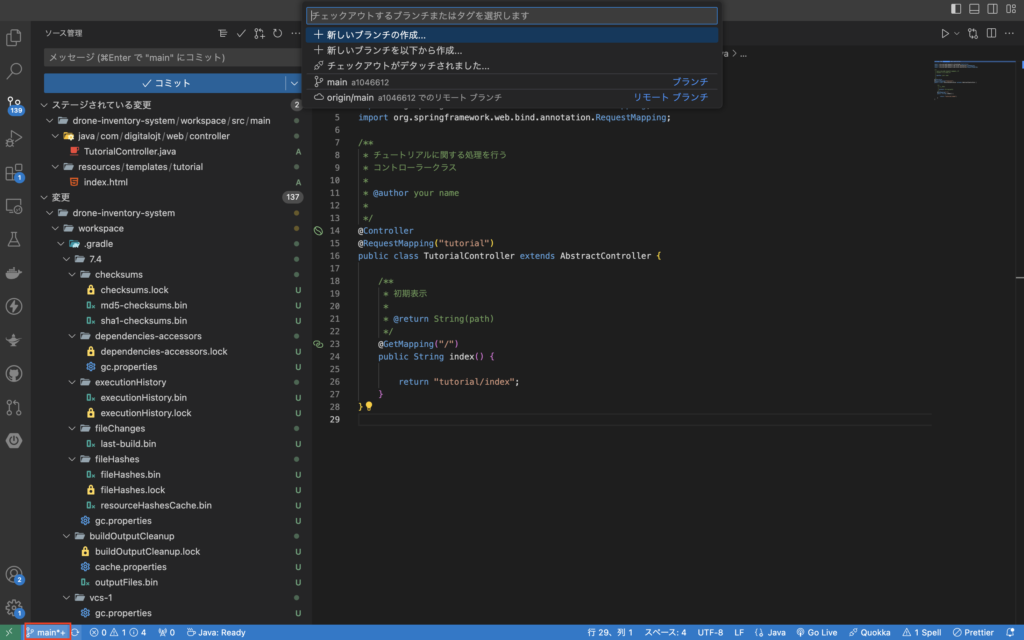
VS Codeの左下にブランチ名が記載されています。
そこをクリックすることでブランチの作成や切り替えが簡単に行えます。
ブランチ切り替え後は切り替えたブランチ名が表示されるので確認してください。

※今回はVS Codeを使用してブランチの作成および切り替えを行っています。
コマンドラインでブランチの作成と切り替えを行う方法も確認をしてください。
チュートリアル用ブランチで開発
上記手順と同様に「feature-tutorial」という名前のチュートリアル開発用ブランチを作成し、ブランチの切り替えまでを行ってください。
Viewの作成
ブランチの切り替えまでができたら、Viewの作成から行います。
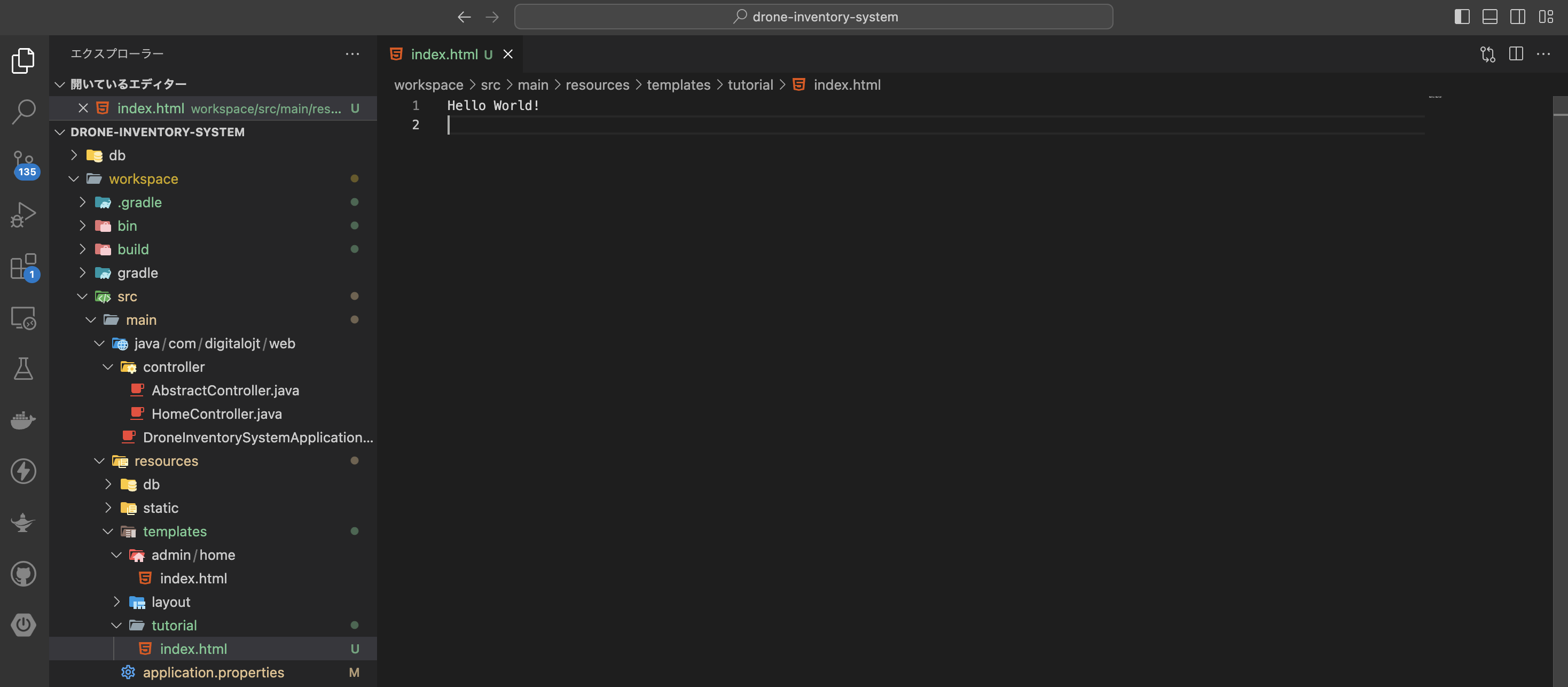
/workspace/src/main/resources/templates 配下に「tutorial」フォルダーを作成してください。
次に、/workspace/src/main/resources/templates/tutorial 配下に「index.html」ファイルを作成してください。
また、ファイルには「Hello World!」と記載してください。

Controllerの作成
先ほど作成したViewを画面表示する処理を作成します。
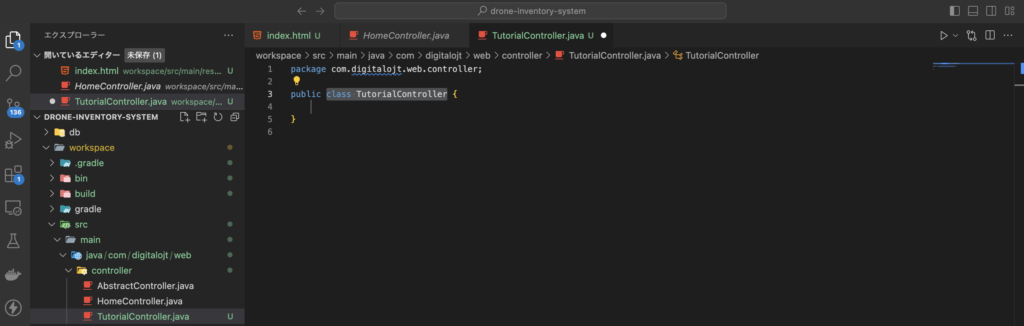
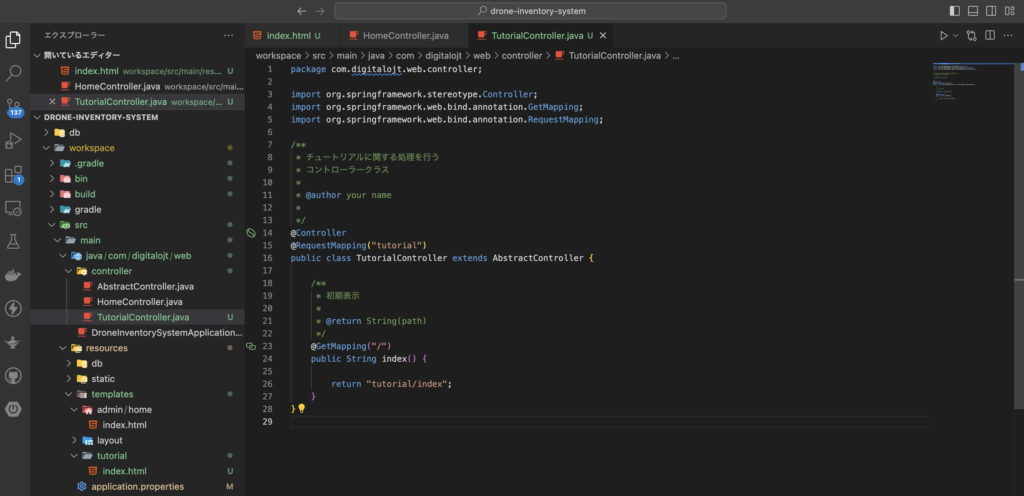
/workspace/src/main/java/com/digitalojt/web/controller 配下に「TutorialController.java」ファイルを作成してください。

次に、「TutorialController.java」ファイルを下記の通り編集を行ってください。
package com.digitalojt.web.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
/**
* チュートリアルに関する処理を行う
* コントローラークラス
*
* @author your name
*
*/
@Controller
@RequestMapping("tutorial")
public class TutorialController extends AbstractController {
/**
* 初期表示
*
* @return String(path)
*/
@GetMapping("/")
public String index() {
return "tutorial/index";
}
}

動作確認
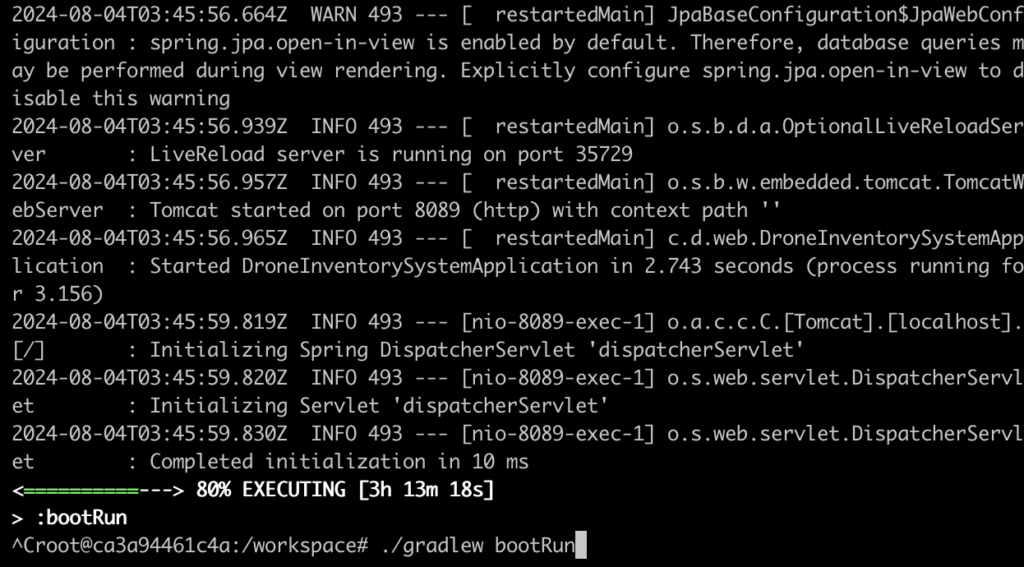
作成したファイルをすべて保存し、Dockerイメージを再起動してください。
再起動はターミナル上で「control + C」でDockerを止めた後、「./gradlew bootRun」で再起動できます。

再起動後、http://localhost:8080/tutorial/ にアクセスした際、以下のような画面が出ることを確認してください。

Viewの編集
次に、表示する画面のレイアウトの編集を行います。
/workspace/src/main/resources/templates/tutorial 配下に作成した「index.html」ファイルを以下の通り編集してください。
<!DOCTYPE html>
<html
xmlns:th="http://www.thymeleaf.org"
th:replace="~{layout/template :: layout(~{::title},~{::body/content()})}"
>
<head>
<title>InvenTrack</title>
</head>
<body>
Hello Wolrd!
</body>
</html>
動作確認
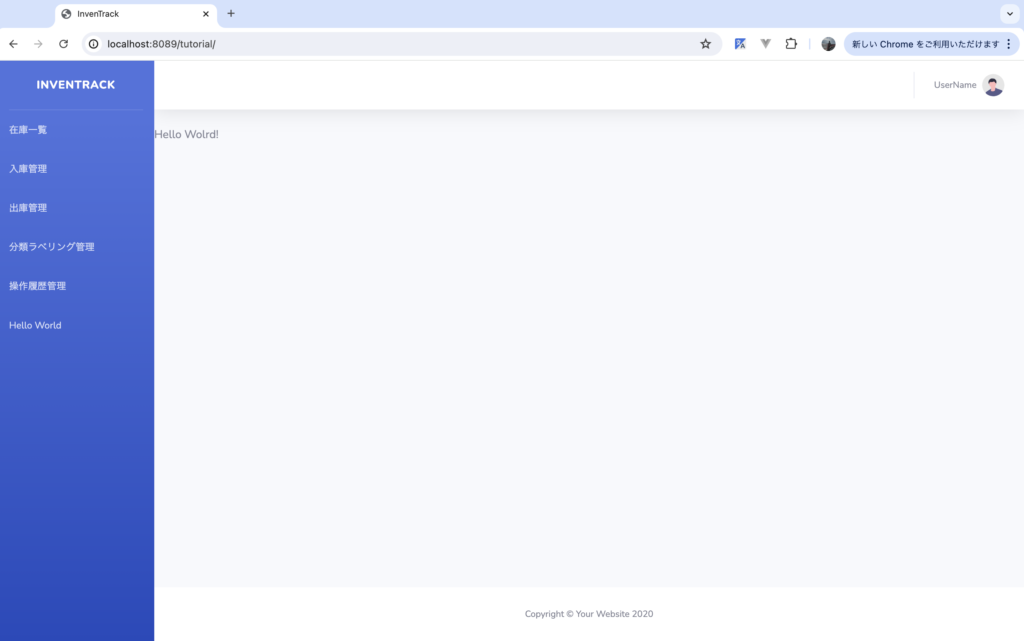
作成したファイルをすべて保存し、Dockerイメージを再起動し、http://localhost:8080/tutorial/ にアクセスした際、以下のような画面が出ることを確認してください。

変更ファイルのコミット
今回の変更内容を feature-tutorial ブランチに対してコミットを行います。
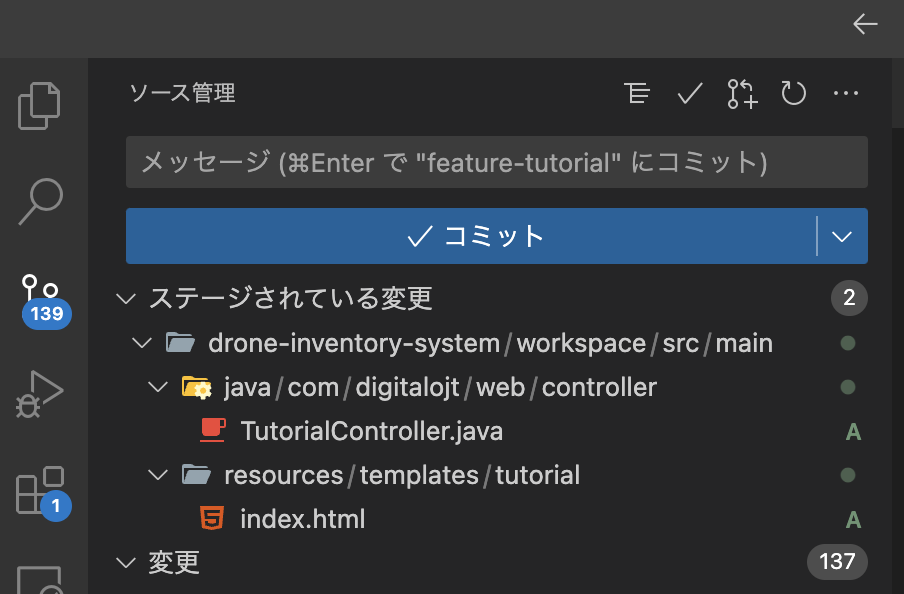
まずはVS Codeのソース管理より、コミットしたいファイル(変更したファイル)を選択してください。

下記2つのファイルが選択完了後、メッセージに「feature tutorial」を入力後、「コミット」ボタンを押下してください。


プルリクエストの作成
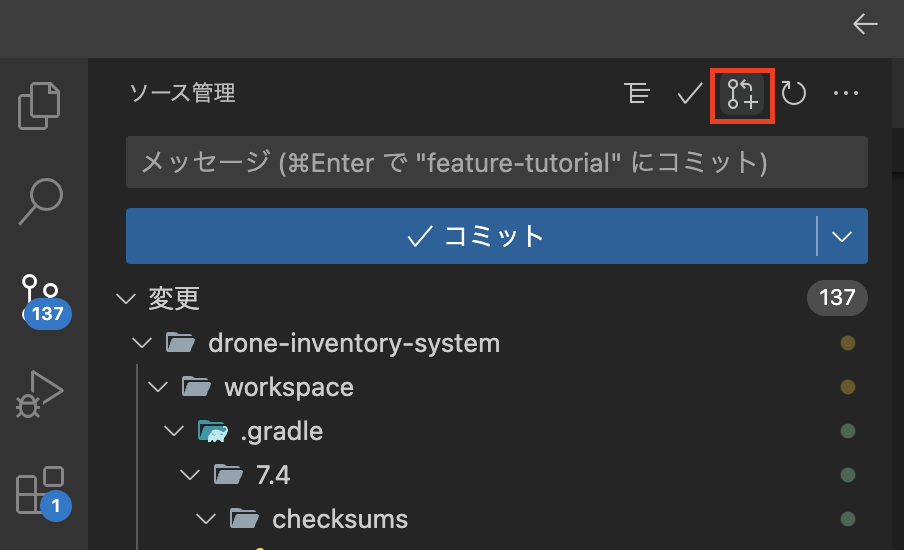
今回の変更内容を feature-tutorial ブランチに対してプルリクエストの作成を行います。下図の赤枠部分を押下し、プルリクエストの作成を行ってください。

この際、PR文の修正を行ってください。
修正が完了したら「Create」ボタンを押下してください。

レビュー依頼
作成したプルリクエストのURLをコピーし、メンターに完了報告およびレビュー依頼を行ってください。